Draw a Circle Html Canvas
HTML5 Canvas arcs tutorial
Drawing arcs
You lot can draw arcs on canvas using the arc() method. Earlier going details on drawing arcs, here's a brief overview on radian and angle :
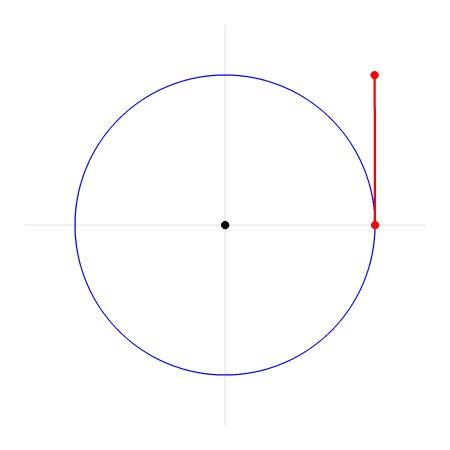
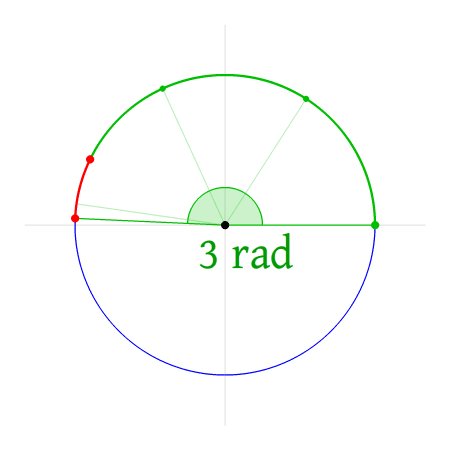
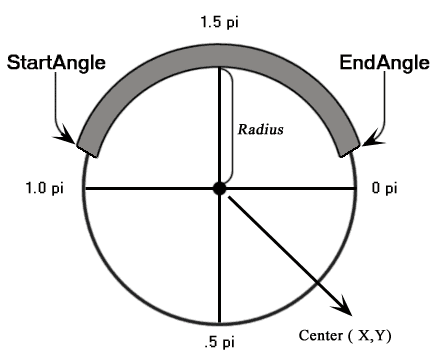
The radian is the standard unit of measurement of athwart measure, used in many areas of mathematics. An angle's measurement in radians is numerically equal to the length of a respective arc of a unit circle, so ane radian is just under 57.3 degrees (when the arc length is equal to the radius). The radian is represented by the symbol rad An alternative symbol is the superscript letter c. Then for example, a value of ane.3 radians could be written every bit 1.3 rad or 1.threec. See the following diagram :

Use the following formula to convert degrees to radians:
var radians = degrees * Math.PI/180
arc Method: arc(10, y, radius, startAngle, endAngle, direction)

| Parameters | Blazon | Description |
|---|---|---|
| x | number | The x-coordinate (in pixels), for the center betoken of the arc in relation to the upper-left corner of the canvass rectangle. |
| y | number | The y-coordinate ( in pixels), for the eye point of the arc in relation to the upper-left corner of the sail rectangle. |
| radius | number | The radius or distance from the betoken (x,y) that the arc'south path follows. |
| startAngle | number | The starting bending, in radians, clockwise, with 0 respective to the 3:00 o'clock position on the right of the circle. |
| endAngle | number | The ending angle, in radians. |
| direction | bool | truthful : The arc is drawn in a counterclockwise management from start to end. false : The arc is drawn in a clockwise direction from start to end. |
Example : HTML5 Canvas arc using arc() method
The following spider web document creates a unproblematic arc.
Output :

Lawmaking:
<!DOCTYPE html> <html> <head> <championship>Sample arcs example</title></caput> <body> <canvas id="demoCanvas" width="340" pinnacle="340"> sheet</canvas> <script> var canvass = document.getElementById('demoCanvas'); var ctx = canvas.getContext('2d'); var x = 90; var y = 100; var radius = 75; var startAngle = i.1 * Math.PI; var endAngle = 1.ix * Math.PI; var counterClockwise = faux; ctx.beginPath(); ctx.arc(ten, y, radius, startAngle, endAngle, counterClockwise); ctx.lineWidth = 10; // line color ctx.strokeStyle = 'green'; ctx.stroke(); </script> </body> </html> Instance : HTML5 Canvass miscellaneous arcs
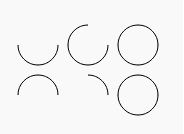
The following web document creates diverse types of arcs.
Output :

Lawmaking :
<!DOCTYPE html> <html> <head> <title>Sample arcs example</title> <script type="text/javascript"> role misc_curves() { var canvas = certificate.getElementById("Mycanvas"); if (canvas.getContext) { var context = sail.getContext("2d"); for (var i = 0; i < 2; i++) // Pace through two rows. { // Stride through three versions. for (var j = 0; j < 3; j++) { context.beginPath(); // The ten-coordinate. var x = 35 + j * 50; // The y-coordinate. var y = 35 + i * 50; // The arc radius. var radius = twenty; // The starting bespeak on the circle. var startAngle = 0; //stop point on the circle. var endAngle = Math.PI + (Math.PI * j) / 2; // The management of drawing. var anticlockwise = i % 2 === 0 ? false : true; // Create the arc path. context.arc(ten, y, radius, startAngle, endAngle, anticlockwise); // Show the arcs context.stroke(); } } } } </script> </head> <body onload="misc_curves();"> <canvass id="Mycanvas" width="340" height="340"> sheet</sail> </body> </html> Drawing Circles
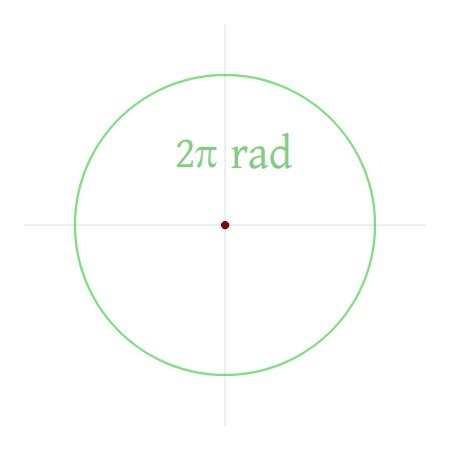
An arc is a role of a circle. To draw a circle, draw an arc with a starting angle of 0 and ending angle of 2 x Pi. Here is an example :
Output :

Code :
<!DOCTYPE html> <html> <head> <championship>Sample arcs example</title></head> <body> <sheet id="demoCanvas" width="340" summit="340"> canvas</canvas> <script> var canvas = certificate.getElementById('demoCanvas'); var ctx = canvas.getContext('2nd'); var 10 = 90; var y = 100; var radius = 75; var startAngle = 0; var endAngle = 2 * Math.PI; var counterClockwise = false; ctx.beginPath(); ctx.arc(10, y, radius, startAngle, endAngle, counterClockwise); ctx.lineWidth = ten; // line color ctx.strokeStyle = 'blue'; ctx.stroke(); </script> </body> </html> arcTo Method: arcTo(x1, y1, x2, y2, radius)
The arcTo() method creates an arc of radius betwixt 2 tangents. The first tangent is defined by an imaginary line that is drawn through the final bespeak in a path and the signal (x1, y1). The second tangent is defined by an imaginary line that is fatigued through the point (x1, y1) and the point (x2, y2).
Syntax :
arcTo(x1, y1, x2, y2, radius);
| Parameters | Blazon | Description |
|---|---|---|
| x1 | number | The ten-coordinate for the get-go tangent that intersects with the current path point. |
| y1 | number | The y-coordinate for the first tangent that intersects with the electric current point. |
| x2 | number | The ten-coordinate for the second tangent that intersects with the x1 and y1 points. |
| y2 | number | The y-coordinate for the second tangent that intersects with the x1 and y1 points. |
| radius | number | The radius of the arc to create. |
Example : HTML5 Canvas arcTo() method
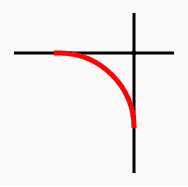
The following web document creates a rounded corner between a horizontal and a vertical line.
Output :

Code :
<!DOCTYPE html> <html> <head> <title>Sample arcs example</title></head> <body> <sheet id="myCanvas" width="300" height="600"></canvas> <script> var canvas = document.getElementById("myCanvas"); if (canvas.getContext) { var ctx = canvas.getContext("2nd"); // Draw the imaginary tangents in bluish. ctx.beginPath(); ctx.lineWidth = "3"; ctx.strokeStyle = "blackness"; ctx.moveTo(80, 100); ctx.lineTo(240, 100); ctx.moveTo(200, lx); ctx.lineTo(200, 220); ctx.stroke(); // Draw it. // Create ii lines that take a connecting arc that could be used equally a kickoff to a rounded rectangle. ctx.beginPath(); ctx.strokeStyle = "cerise"; ctx.lineWidth = "5"; ctx.moveTo(120, 100); // Create a starting indicate. ctx.arcTo(200, 100, 200, 220, 75); // Create an arc. ctx.stroke(); } </script> </body> </html> HTML5 Canvas : Drawing Bezier Curves
Bezier curves are used in computer graphics to produce curves which appear reasonably smooth at all scales. Originally developed by Pierre Bézier in the 1970's for CAD/CAM operations. In vector graphics, Bézier curves are used to model smoothen curves that can be scaled indefinitely. "Paths," as they are ordinarily referred to in image manipulation programs, are combinations of linked Bézier curves. Bézier curves are also used in animation as a tool to control motion
Yous can draw bezier curves in the same fashion as you lot draw lines, but instead of using the lineTo() method, you use either the bezierCurveTo() method or quadraticCurveTo() method. bezierCurveTo() method connects the endpoints with a cubic bezier bend using a specified pair of control points and the quadraticCurveTo() method connects the endpoints with a quadratic bezier curve using a single specified command signal.
bezierCurveTo() method
A cubic Bézier curve must include iii points. The first ii points (cp1x,cp1y) and (cp2x, cp2y) are control points that are used in the cubic Bézier adding and the concluding point (x,y) is the ending signal for the curve.
Syntax:
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, ten, y)
| Parameters | Type | Description |
|---|---|---|
| cp1x | number | The x-coordinate of the first Bézier control bespeak. |
| cp1y | number | The y-coordinate of the first Bézier control point. |
| cp2x | number | The x-coordinate of the second Bézier control signal. |
| cp2y | number | The y-coordinate of the 2d Bézier command point. |
| x | number | The x-coordinate of the point to add to the current path. |
| y | number | The y-coordinate of the point to add to the current path. |
Annotation : The beginning point on the curve is the last betoken in the existing current subpath. If a path does non exist, use the beginPath and moveTo methods to create a starting point.
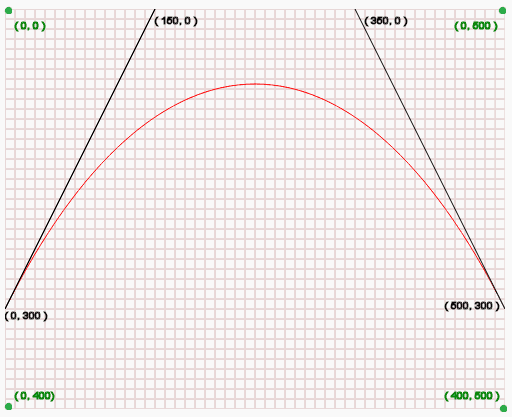
See the following diagram :

In the above diagram :
- (0, 0) is the top-left position of the canvass.
- (0, 400) is the bottom-left position of the canvass.
- (0, 500) is the superlative-right position of the canvas.
- (400, 500) is the lesser-right position of the canvas.
- (0, 300) is the starting signal of the bend.
- (150, 0) i.e. (cp1x, cp1y) is the starting time control position of the bend.
- (350, 0) i.eastward. (cp2x, cp2y) is the 2d command position of the curve.
- (500, 300) i.e. (x, y) is the catastrophe point of the bend.
Example : HTML5 Canvas Bezier Bend using bezierCurveTo() method
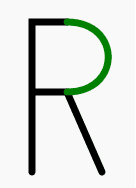
The post-obit web document draws some straight lines and a Bézier curve (between two points) and creates the graphic symbol 'R'.
Output :

Code :
<!DOCTYPE html> <html> <head> <title>Sample arcs example</title></head> <body> <canvas id="DemoCanvas" width="500" height="400"></sheet> <script> var sheet = document.getElementById("DemoCanvas"); var ctx = canvas.getContext("2d"); ctx.lineWidth = vii; ctx.lineCap = "round"; ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.beginPath(); ctx.moveTo(xxx, 200); ctx.lineTo(thirty, fifty); ctx.lineTo(65, 50); ctx.moveTo(30, 120); ctx.lineTo(65, 120); ctx.lineTo(100, 200); ctx.strokeStyle = "blackness"; ctx.stroke(); ctx.beginPath(); ctx.moveTo(65, 50); ctx.bezierCurveTo(120, 50, 120, 120, 65, 120); ctx.strokeStyle = "green"; ctx.stroke(); </script> </body> </html> quadraticCurveTo() method
A quadratic Bézier bend requires two points. The offset point is a control bespeak that is used in the quadratic Bézier calculation and the second indicate is the ending bespeak for the bend.
Syntax :
quadraticCurveTo(cp1x, cp1y, x, y);
| Parameters | Type | Description |
|---|---|---|
| cp1x | number | The x-coordinate of the Bézier control bespeak. |
| cp1y | number | The y-coordinate of the Bézier command point. |
| x | number | The x-coordinate of the indicate to add together to the current path. |
| y | number | The y-coordinate of the point to add to the current path. |
Annotation : The starting signal for the curve is the last point in the existing current subpath. If a path does non exist, use beginPath() and moveTo() methods to set a starting bespeak.
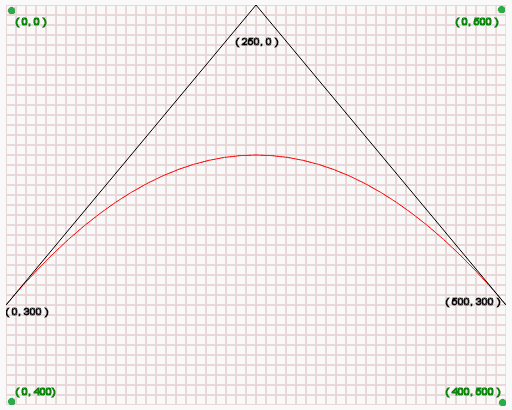
Run across the following diagram :

In the above diagram :
- (0, 0) is the top-left position of the canvas.
- (0, 400) is the bottom-left position of the canvass.
- (0, 500) is the peak-right position of the canvas.
- (400, 500) is the bottom-right position of the canvas.
- (0, 300) is the starting indicate of the curve.
- (250, 0) i.e. (cp1x, cp1y) is the control position of the curve.
- (500, 300) i.e. (x, y) is the catastrophe point of the curve.
Example : HTML5 Canvas quadratic Bezier Curve using quadraticCurveTo() method
In this example, 6 shapes together create the following graphics.
Output :

Code :
<!DOCTYPE html> <html> <head> <title>Sample arcs case</title></head> <body> <canvas id="DemoCanvas" width="500" elevation="400"></canvas> <script> var canvas = document.getElementById('DemoCanvas'); if (sail.getContext) { var ctx = canvas.getContext('2nd'); // Draw shapes ctx.beginPath(); ctx.moveTo(75,25); ctx.quadraticCurveTo(25,25,25,62.5); ctx.quadraticCurveTo(25,100,50,100); ctx.quadraticCurveTo(50,120,xxx,125); ctx.quadraticCurveTo(60,120,65,100); ctx.quadraticCurveTo(125,100,125,62.five); ctx.quadraticCurveTo(125,25,75,25); ctx.lineWidth = "3"; ctx.strokeStyle = "light-green"; ctx.stroke(); } else { alert('Not supported in this browser.'); } </script> </body> </html> See the Pen html css common editor by w3resource (@w3resource) on CodePen.
Previous: HTML5 Canvass Line
Next: HTML5 Canvas path tutorial
Source: https://www.w3resource.com/html5-canvas/html5-canvas-arc.php
Post a Comment for "Draw a Circle Html Canvas"